mvvm是个老词汇了,那么究竟什么叫mvvm呢?
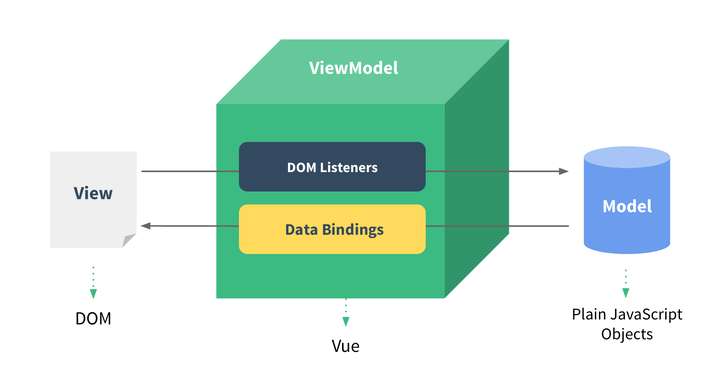
一图解释之:

- 从 M 到 V 的映射(Data Binding),这样可以大量节省你人肉来 update View 的代码(也就是所说的 UI 逻辑)
- 从 V 到 M 的事件监听(DOM Listeners),这样你的 Model 会随着 View 触发事件而改变
所以vue是个mvvm结构的框架,旨在高效的帮你解决数据到视图的更新。
vue如何实现这个的可以看之前的一篇文章的例子: vue-双向绑定的简单实现
流程图展示就是:

组件更新的过程主要有2个阶段:
- 比对(diff的运算过程)
- 修改(diff的返回结果,输出生成的patch并操作)
整个数据更新到页面视图更新的流程就是,vue里mountComponent里创建了Watcher, Watcher的constructor里调用了getter,获取视图层直接关联的数据,从而触发属性的getter方法进行依赖收集。当监听数据的setter调用时触发watcher.update,而updateComponent即是watcher里作为回调的getter函数,从而在updateComponent中调用_update,_update再调用__patch__方法批量派发更新内容, web端的patch方法对最终的dom节点更新。
参考
我写的比较少,因为下面的几篇参考文档里已经写得很好了,想了解可以认真看看。
